ariyasacca
カテゴリ一覧
Biz | FIRE | SF | Software | tDiary | Web | アニメ | ゲーム | サバティカル | スポーツ | マンガ | ミステリ | メタル | 健康 | 投資 | 携帯 | 時事ネタ | 死生観 | 資格 | 雑記2010-01-22 (金) [長年日記]
▼ [Software]keyconfigがFirefox3.6に未対応だったのでKeyChanger.uc.jsに移行した
Firefox 3.6がリリースされたので早速アップデートしてみたところ、キーショートカットをカスタマイズできるkeyconfigというアドオンがで利用できなくなってしまった。アタシは死んだ。
というか、もともと僕はブックマークレットの一発起動キーみたいなものが欲しくてkeyconfigを使っている程度だったので、「それだけのために、このアドオンは大げさだなぁ」といつも思っていた。
あと、Firefoxのちょっと規模の大きなアップデートの度にkeyconfigが無効化されてしまって、再度野良ビルドを探したりして入れ直すのがいい加減うんざりしていた。せっかくの機会だから、ショートカットキーをカスタマイズできる別の方法に移行することにした。
調べてみたところ、自分の欲しかった機能の代替としては、userChrome.js + KeyChanger.uc.jsが十分過ぎるほど素晴らしかったので、方法をメモしておく。
前提条件
- Firefoxのプロファイルが、自分で使っているコンピュータのどこに保存されているか知っていること。以降の設定手順では、普段メインで使っているプロファイルの場所を[自分のプロファイル]と表記。
- テキストエディタ(メモ帳など)の操作が一通り使えること。
(1)userChrome.jsをインストールする
FirefoxのアドオンであるuserChrome.jsをインストールする。現在の最新バージョンは0.8。
(2)サブスクリプトローダの内容でuserChrome.jsを上書き保存する
[自分のプロファイル]/chrome/userChrome.jsの中身を、Sub-Script/Overlay Loaderの内容をコピペして上書き保存する。
(3)KeyChanger.uc.jsをダウンロードする
KeyChanger.uc.jsというスクリプトをダウンロード(rawのリンクから)して、[自分のプロファイル]/chrome/に配置する。
(4)_keychanger.jsを作成する
[自分のプロファイル]/chrome/の中に「_keychanger.js」という名前のファイルを作成する。このファイルの中に、[自分のプロファイル]/prefs.jsを開いて「keyconfig」で検索して見付かったkeyconfig設定値を参考に、キー操作の定義を書いて保存する。
例えばキーワード「ldr」という名前のでlivedoor Readerへの登録ブックマークレットがツールバーに保存されている場合は、
keys["Shift+R"] = "if(window.loadURI) loadURI(getShortcutOrURI('ldr',{}));";
こんな感じで呼び出したいキー(ここではShift + Rキー)で呼び出せるように設定する。
(5)設定が終わったら起動して確認する
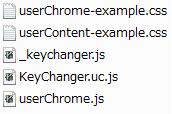
ここまで一通り設定が終わったら、chrome/の中は次のようになっている。Firefoxを起動して割り当てたショートカットキーが無事に機能していれば、keyconfigはアンインストールしてしまえば良し。
Profiles/
[自分のプロファイル]/
chrome/ ←(1)でインストールしたアドオンで生成されたディレクトリ
userChrome.js ←(2)でサブスクリプトローダで上書きされた内容
KeyChanger.uc.js ←(3)でダウンロードしたKeyChanger.uc.js
_keychanger.js ←(4)で自分で作成し、keyconfigの設定を移植した定義ファイル
最初から含まれるcssファイルも含めると、こんな感じ。

参考
最近のツッコミ
- 雷悶 (2026-01-16(金)18:32)「>栗まんじゅう 自分は宮坂さんのお陰で楽しい会社員生活を送れたと思っているため、読んだ感想としてそのようなコメント..」
- 栗まんじゅう (2026-01-16(金)17:51)「大手会社のどんな悪口や裏話があるのかと黒い気持ちで開いたが、最後まで読んだら私も会ったことのない宮坂さんのことが好き..」
- 雷悶 (2026-01-02(金)11:08)「>塩漬けくんさん 名鉄岐阜駅も再開発のために百貨店跡地の商業施設を閉めちゃったんでしたっけね。前途多難ですね。 ..」
参号館
![]() 日記(ariyasacca)
日記(ariyasacca)