ariyasacca
カテゴリ一覧
Biz | FIRE | SF | Software | tDiary | Web | アニメ | ゲーム | サバティカル | スポーツ | マンガ | ミステリ | メタル | 健康 | 投資 | 携帯 | 時事ネタ | 死生観 | 資格 | 雑記2006-01-22 (日)
▼ [Web] Windows Live メール BETA 申し込めない
珍しくhotmailにログインしてメールをチェックしていたら、「Windows Live メール BETA にご参加ください」という件名のメールが。GoogleのGmailみたいなもんかいな? と、ちょっとAjaxなインタフェースが触れて面白そう、と申し込もうとしたまでは良かった。
ベータ プログラムに招待されました
次世代の Web メール、Windows Live メール BETA を使ってみませんか? このプログラムは現在テスト中のサービスですが、長期間 Hotmail をご愛顧いただいてるお客様にご試用いただき、ご意見ご感想をお寄せいただければ幸いです。
今すぐ申し込む
今すぐ申し込
みたいのでリンクを必死にクリックしてみたんだけど、Firefoxのせいなのか(?)、何の反応も無し。hotmailの中のjavascriptが上手くキック出来てない感じ。
IEでログインし直せば申し込めるんだろうけど、面倒になってしまったので止め。ベータが取れたら使わせてもらおう。
▼ [雑記] 鞄買ったよ
仕事に使ってる鞄を買い替えたいわー、と思って、鞄買って来た。ACE GENEのクリーク。19,500円なり。
実は今までビジネスバッグとして使っていた鞄は、単なるA4ノートPC用のキャリアバッグだったのだー! たしか就活の頃余りに金が無くて、3,000円くらいのものを購入してビジネスバッグに見せ掛けて通したんだよな。それを今までビジネスバッグの振りして来たが、外の人間と仕事する機会の多い総務や営業の人達からしたら、どう見てもバレバレです。本当にありがとうございました。そんな感じだったので、買い替えました。
割とかわはらのボーナスの使い道に影響された感じ。一応金の出所はボーナスではなく資格の一時金なので、お勉強頑張った自分へのご褒美ということで。
2007-01-22 (月)
▼ [時事ネタ][Web]検索語句の組み合わせを思い付くか否かの差
「あるある」のインチキ情報は、ウェブ上の情報を少し検索してみれば幾らでも見付かるが、そもそも「あるある」を信じて疑わない人には、「あるある 捏造」といった検索キーワードの組み合わせを思い付かない、という話(と、捉えた)。
キーワードがもらえなくては、検索エンジンは回答出来ない
確かに検索エンジンは、もらったクエリに対して、独自のアルゴリズムに基づき信頼性が高いと思われるページを返しているだけなので、そもそもキーワードがもらえないのでは、どれだけ捏造情報がインデックスされていても、提示のしようがない。
しかし、ここでオレは思うのである。
Google サジェストで「あるある」
 現在、キーワード入力に補助機能が付いたGoogle サジェストで「あるある」と入力すると、「あるある大辞典」「あるある しょうが」などといったキーワードが候補として表示される。
現在、キーワード入力に補助機能が付いたGoogle サジェストで「あるある」と入力すると、「あるある大辞典」「あるある しょうが」などといったキーワードが候補として表示される。
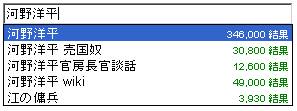
Google サジェストで「河野洋平」
 ここで、検索ボックスへの入力を「河野洋平」に変えてみると、「河野洋平 売国奴」「江の傭兵」などといったキーワードが候補として表示される。
ここで、検索ボックスへの入力を「河野洋平」に変えてみると、「河野洋平 売国奴」「江の傭兵」などといったキーワードが候補として表示される。
いつかは「あるある 捏造」が候補に来るのでは?
Google サジェストのキーワード補助選定アルゴリズムがどうなっているのかは分からないが、恐らく問い合わせの多い語句や、検索結果が多くなる組み合わせを出してくれるのだろう。別にGoogleは河野氏が嫌いな訳ではなく、ウェブ上の民意(みたいなもの?)に沿って、このような候補を提示していると考えられる。
と言う事は、これだけ大騒ぎになった「あるある」についても、じきに「あるある 捏造」などが候補として来るのではないかと予想出来る。Google サジェストは、現在は実験的な位置付けであるものの、今後、標準の画面インタフェースに採用されるかもしれない(Firefox2 の検索ツールバーの場合は、キーワード補助が標準で付く)。
ここまで書いて、「いや待てよ。テレビの影響力が強い人は、Googleより先にYahooで探すかな」と思った。Yahooもキーワードの入力補助機能は検索に特化したページでやっているが、Googleとは随分アルゴリズムが異なるようだ。
しかしながら、Google サジェストは、なかなか見付からないところでひっそりと実験している一方、Yahoo! 検索では、いつの間にかBETAが取れて「入力補助ON」がデフォルトとなったことは興味深い。
結論
検索エンジンを使いこなす熟練度の差みたいなものは、だんだんと、検索エンジン自体が埋めて行くんじゃないかと思った。
2010-01-22 (金)
▼ [Software]keyconfigがFirefox3.6に未対応だったのでKeyChanger.uc.jsに移行した
Firefox 3.6がリリースされたので早速アップデートしてみたところ、キーショートカットをカスタマイズできるkeyconfigというアドオンがで利用できなくなってしまった。アタシは死んだ。
というか、もともと僕はブックマークレットの一発起動キーみたいなものが欲しくてkeyconfigを使っている程度だったので、「それだけのために、このアドオンは大げさだなぁ」といつも思っていた。
あと、Firefoxのちょっと規模の大きなアップデートの度にkeyconfigが無効化されてしまって、再度野良ビルドを探したりして入れ直すのがいい加減うんざりしていた。せっかくの機会だから、ショートカットキーをカスタマイズできる別の方法に移行することにした。
調べてみたところ、自分の欲しかった機能の代替としては、userChrome.js + KeyChanger.uc.jsが十分過ぎるほど素晴らしかったので、方法をメモしておく。
前提条件
- Firefoxのプロファイルが、自分で使っているコンピュータのどこに保存されているか知っていること。以降の設定手順では、普段メインで使っているプロファイルの場所を[自分のプロファイル]と表記。
- テキストエディタ(メモ帳など)の操作が一通り使えること。
(1)userChrome.jsをインストールする
FirefoxのアドオンであるuserChrome.jsをインストールする。現在の最新バージョンは0.8。
(2)サブスクリプトローダの内容でuserChrome.jsを上書き保存する
[自分のプロファイル]/chrome/userChrome.jsの中身を、Sub-Script/Overlay Loaderの内容をコピペして上書き保存する。
(3)KeyChanger.uc.jsをダウンロードする
KeyChanger.uc.jsというスクリプトをダウンロード(rawのリンクから)して、[自分のプロファイル]/chrome/に配置する。
(4)_keychanger.jsを作成する
[自分のプロファイル]/chrome/の中に「_keychanger.js」という名前のファイルを作成する。このファイルの中に、[自分のプロファイル]/prefs.jsを開いて「keyconfig」で検索して見付かったkeyconfig設定値を参考に、キー操作の定義を書いて保存する。
例えばキーワード「ldr」という名前のでlivedoor Readerへの登録ブックマークレットがツールバーに保存されている場合は、
keys["Shift+R"] = "if(window.loadURI) loadURI(getShortcutOrURI('ldr',{}));";
こんな感じで呼び出したいキー(ここではShift + Rキー)で呼び出せるように設定する。
(5)設定が終わったら起動して確認する
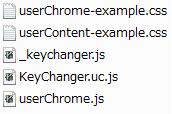
ここまで一通り設定が終わったら、chrome/の中は次のようになっている。Firefoxを起動して割り当てたショートカットキーが無事に機能していれば、keyconfigはアンインストールしてしまえば良し。
Profiles/
[自分のプロファイル]/
chrome/ ←(1)でインストールしたアドオンで生成されたディレクトリ
userChrome.js ←(2)でサブスクリプトローダで上書きされた内容
KeyChanger.uc.js ←(3)でダウンロードしたKeyChanger.uc.js
_keychanger.js ←(4)で自分で作成し、keyconfigの設定を移植した定義ファイル
最初から含まれるcssファイルも含めると、こんな感じ。

参考
2012-01-22 (日)
▼ [雑記]Locationオブジェクトが持つプロパティは全て文字列だよという話
以下のプロパティの全ては文字列です。現在の URL についての情報を取得するために、それらを読み込んだり、別の URL を訪問させるために、それらを設定することができます。
プロパティ 説明 hash # 記号に続くURL の部分。 host ホスト名とポート番号。 hostname ホスト名(ポート番号を含まない)。 href 完全な URL。 pathname パス(ホストからの相対)。 port URL のポート番号。 protocol URL のプロトコル search ? 記号に続く URL の部分。? 記号も含みます。
hashやsearchといったプロパティから取り出した数字も文字列なのです。
数値だという先入観を持ってはいかんのです。分かっていたつもりがうっかりハマったので備忘録として残しておきます。
var nextPage;
location.search.substring(1).split("&").forEach(function(item) {
var k, v;
[k, v] = item.split("=");
if (k === "page") {
// page=1を取り出して2にしたつもり
nextPage = v + 1;
}
});
// "11"になった \(^o^)/
console.log(nextPage);
▼ [Web]必要最小限の情報でFacebookアカウントを作る
諸事情によりFacebookアカウントの作成を強いられた場合に必要最小限の情報だけ登録する手順をメモ。
- Firefoxでは日本語ページではhttps通信できなかったのでグローバル(US)から登録した。
- 他のウェブブラウザでは試していない。
- https://www.facebook.com/
- 入力フォームにローマ字の姓名と、3軍辺りのメールアドレス、性別生年月日を登録する。
- ローマ字の姓名くらいは、よほど珍しい名前の人でない限り重複する筈なので、素直に本名で良いだろう。
- CAPTCHAが大変難しいが頑張って突破しよう。
- 最優先でアカウントに紐付けられるメールアドレスは後から変更できるので、利用頻度が増えてきたら常用しているGmailアカウント等と切り替えれば良いだろう。
- 電話帳情報やら興味関心やら日本語姓名といった情報を登録するよう小窓が表示されるが、全て「スキップ」する。
- 以下の2つを設定する。
- ホーム右上メニュー[アカウント設定] - [セキュリティ] - [セキュア接続]を「オン」
- ホーム右上[自分の名前(プロフィール)] - [連絡先情報] - [編集] - [メール]を「自分のみ」
- Facebookから送信されたメールに書かれたリンクを踏んで、登録手続きを完了する。
- 知り合いのプロフィールを見て「うわぁ…」という気分になる。
- 何人かに友達リクエストを送信してログアウト。
2017-01-22 (日)
▼ [雑記]スズキのスイフトRStを試乗してきた
スズキのディーラーから、新型スイフトのターボグレードRStが試乗車の準備完了した旨を連絡もらったので、早速試乗してきた。

雑感
内装や荷室に関しては前回のディーラー訪問でチェック済みだったので、純粋に乗ってみた感想を。
- 1.0L3気筒ターボのブースタージェットエンジンが凄く良い。
- アイドリングが静かで「あれっ? 間違えてマイルドハイブリッド車に試乗した?」と確認してしまった。それくらい静かで驚いた。
- アクセルを踏むとジワーッとパワーが湧いて来て楽しい。実用ターボエンジンってこんな感じなのか~。
- 6ATの変速もDレンジ任せでもなかなか賢い印象。パドルシフトでマニュアルモードに入れれば、低いギアのまま引っ張る事もできた。
- 試乗してみて初めて分かったが、円形でないハンドル(D型ハンドルと呼ぶらしい)が違和感しか無い。右左折時にクルクル回す際、ひっかかる感じがして若干つらい。
- フットブレーキは効き過ぎな印象。トルコンATらしくエンジンブレーキも良く効いてくれるから、上手く使い分けたら良いのかな。
- この日の試乗車に付いてた全方位モニターが意外と便利。
- 「こういうのは駐車が苦手な人向けの装備やろ~」って冷ややかに見てたけど、左前の死角なんかも映し出してサポートしてくれるので、縁石がある道では役立ちそう。
- とにかくスイフトの安全装備オプションがいくら何でも安すぎる! デミオはオプション付けて行くと、どんどん乗り出し価格が上がってしまうんだよな~。試乗では使わなかったけど、スイフトは標準でAndroid Auto/Apple CarPlayも対応してるみたいだ。
この後にマツダディーラーへ行ったら、頼んでないのにデミオを高速道路で試乗させてくれて、マツダの販売店は本当に良くなったなぁとしみじみ感じた。ただ価格面でやっぱりスイフトに分があるんだよな~と、スズキ地獄に傾いています。続く。
2018-01-22 (月)
▼ [サバティカル]雪が怖くて休まなくて済む働き方が良い
睡眠と天候
- 前日就寝:01:00
- 当日起床:10:00
- 当日天候:曇り、夕方からずっと雨で寒い
また長く寝てしまった。午後からは週刊少年ジャンプを読みにマンガ喫茶へ行った。ワンピース休載だった。鬼滅の刃とDr.STONEが、相変わらず面白い。平日は空いててよい。
関東の方は何年振りかの本格的な積雪で大変なようだ。映像が見たくて珍しく地上波のニュース番組を点けてしまった。
企業も、社員にSNSで「電車止まってる自慢」「帰れない自慢」させる前に、休まなくても在宅勤務できるような制度を整えて、雪が怖い日は有給休暇使わなくても家で働けるようにした方が、自然災害でも業務が止まらなくてお互いにWin-Winだよね。とは言え、リモートワークは、管理者側から見ると、部下の成果を測るのがなかなか大変ではあるのだが。それでもIT企業なら導入し易いはず。
この手の働き方に関する記事で、昨年2017年に読んで1番感銘を受けた記事がサイボウズの事例で、
- 社員に支給するPCを要求スペックが高い方(バックオフィス系でなくクリエイター系)に寄せる
- 在宅勤務に月ごとの上限回数なし
- 希望者には在宅勤務用に2台目のノートPCを支給
という辺りが、すごく合理的で示唆に富んでるなぁと感心した。
自分も以前に会社から支給されてるノートPCを、2kg近いMacBook Pro 15インチモデルから、1.3kgの13インチモデルに変更してもらって、会社と自宅との通勤時に持ち歩くのが随分と楽になったのだけど、そもそも両方に1台ずつ置いてあれば持ち歩く必要も無いし、紛失リスクも限りなくゼロに近付くんだよね。
「今日まさか雪が積もって電車が止まると予想してなかったわー」ってノートPC持ち帰ってなかった時でも、そのまま在宅勤務できるもんな。雪が怖くて休まなくて済む働き方ができる会社は、競争力があるよ。
2023-01-22 (日)
▼ [時事ネタ]名古屋鉄道の2023年3月ダイヤ改正(実質改悪)に就労意欲を激しく削られている
名鉄が発表した2023年3月からの新ダイヤ予告があまりに減便がひどくて就労意欲を激しく削られている。改正部分あるか?
現状ほとんど鉄道を使って通勤する機会は無いが、この先に新型コロナウイルス感染症の5類感染症への変更などが実施された後はどの程度の頻度でオフィスへ出社せよと言われるか分からず不透明性が高い。
ここ3年間で在宅ワークが定着し、名鉄管内で住処を変えた同僚も多く、名古屋市から岐阜市に引っ越した人も3月からの新ダイヤではかなり困りそうだった。KDDIと組んでビッグデータ(笑)分析した上で編成されたダイヤだから、採算ラインがこの辺りなのだろう。名鉄に限らず、大手私鉄やJR各社もすっかり不動産事業者みたいになっているし、時代の変化に合わせるとこうなってしまうのかなぁ。
自分も高校生になって通学定期券を手にした頃は、下校時にあちこち寄り道するのが楽しく、「1時間に4~5本なんて少ねぇ~。早く名古屋に行って暮らしてぇ~」みたいに世間知らずな感想を持っていたが、社会人になってあちこち1人旅するようになって、駅に1時間あたり何本も列車が来るのはかなり恵まれてる方だと知り、まぁ名鉄もここまで頑張って列車を走らせていてくれたのだな、という見方もできる。
しかし、これからの高校生たちが可哀想だよね。定期券で遊びに行こうにも1時間2本はさすがに不便過ぎるわ。 2021年10月の杉本美術館閉館も、このダイヤ編成への地ならしだったのかなと考えてしまうな。南知多ビーチランドの閉園も近いんじゃないか? 篠島&日間賀島の観光への影響も心配だ。
俺も今まで以上に、鉄道で名古屋へアクセスする機会は激減するだろう。もう仮に日常に戻っても、会社の飲み会とか一切参加しないかも知れない。最近は近所をEVバスが巡回し始めたので、そろそろバスの乗り方にも慣れておかねば。バスの素人からプロになりてぇ……。
最近のツッコミ
- 雷悶 (2026-01-16(金)18:32)「>栗まんじゅう 自分は宮坂さんのお陰で楽しい会社員生活を送れたと思っているため、読んだ感想としてそのようなコメント..」
- 栗まんじゅう (2026-01-16(金)17:51)「大手会社のどんな悪口や裏話があるのかと黒い気持ちで開いたが、最後まで読んだら私も会ったことのない宮坂さんのことが好き..」
- 雷悶 (2026-01-02(金)11:08)「>塩漬けくんさん 名鉄岐阜駅も再開発のために百貨店跡地の商業施設を閉めちゃったんでしたっけね。前途多難ですね。 ..」
参号館
![]() 日記(ariyasacca)
日記(ariyasacca)

▼ Ussy [すでに申し込んで使用しているけど、キックしまくるからクッキーを許可するのに苦労しました(基本不許可にしている)。 中..]
▼ Ussy [ちなみに真っ白なところでソースを表示するとheaderにJavascriptのみが記述してあって、そこのリンクをクリ..]
▼ 雷悶 [あ、Windows Live メール自体はFirefoxでも使えるんだね。メッセージの検索とか出来るんなら、とても使..]
▼ 雷悶 [と言うかUssyの電光石火の連続レスに失禁しそうです。 仔犬萌え(使いたい)。]