ariyasacca
カテゴリ一覧
Biz | FIRE | SF | Software | tDiary | Web | アニメ | ゲーム | サバティカル | スポーツ | マンガ | ミステリ | メタル | 健康 | 投資 | 携帯 | 時事ネタ | 死生観 | 資格 | 雑記2026|01|
2010-04-05 (月) [長年日記]
▼ [雑記]正規表現の特殊文字(?:x)はマッチしたサブパターンを記憶しない
見出しに全部書いてしまったけど、一応備忘録として調べた内容を書いておく。
AutoPagerizeのSITEINFOを投稿すると、いつもdrryさんという方がURLの正規表現を添削してくれるんだけど(ありがとうございます)、普段あまり使わないパターンが登場して「何だっけこれ?」と思った。
^http://www\.carview\.co\.jp/(road_impression|green/report/road_imp|magazine/market_watch)/
^http://www\.carview\.co\.jp/(?:green/report/road_imp|magazine/market_watch|road_impression)/
サブパターンの括弧の先頭に、見慣れない「?:」というものが。何ぞこれ?
Mozilla Developer Centerを参照してみる
Mozilla Developer Centerの正規表現のページで(?:x)の振る舞いを参照してみると、
'x' にマッチするが、マッチしたものは記憶しない。これはキャプチャしない括弧と呼ぶ。マッチした部分文字列は先程のような配列の要素 [1], ..., [n] から参照することはできない。
とある。
つまり、戻り値で$1, $2といったサブパターンに相当する、括弧の中身にマッチした部分の結果は受け取れないと云う意味のようだ。
確認してみる
ということでFirebugを使って、実際の挙動を確認してみることにする。
AutoPagerizeでは、String.prototype.matchにマッチさせたいパターンを文字列を渡して暗黙的にRegExpオブジェクトに変換してから評価されるので、そこも同じ手順で確認する。
各アイテムのJSONリンクから、実際にAutoPagerizeに渡す形の、エスケープされた文字列が参照できるので、これを使う。
(?:x)なし
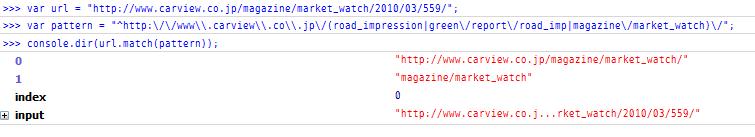
var url = "http://www.carview.co.jp/magazine/market_watch/2010/03/559/"; var pattern = "^http:\/\/www\\.carview\\.co\\.jp\/(road_impression|green\/report\/road_imp|magazine\/market_watch)\/"; console.dir(url.match(pattern));
添削前のパターンで試してみると、$1に相当する(実際は添字1の配列要素)サブパターン部分のマッチ結果が返されることが分かる。

(?:x)あり
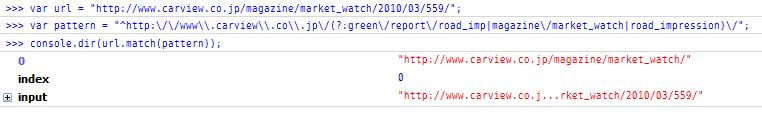
var url = "http://www.carview.co.jp/magazine/market_watch/2010/03/559/"; var pattern = "^http:\/\/www\\.carview\\.co\\.jp\/(?:green\/report\/road_imp|magazine\/market_watch|road_impression)\/"; console.dir(url.match(pattern));
添削後のパターンで試してみると、括弧内のサブパターンはキャプチャされず返されないことが分かる。

[ツッコミを入れる]
最近のツッコミ
- 雷悶 (2026-01-16(金)18:32)「>栗まんじゅう 自分は宮坂さんのお陰で楽しい会社員生活を送れたと思っているため、読んだ感想としてそのようなコメント..」
- 栗まんじゅう (2026-01-16(金)17:51)「大手会社のどんな悪口や裏話があるのかと黒い気持ちで開いたが、最後まで読んだら私も会ったことのない宮坂さんのことが好き..」
- 雷悶 (2026-01-02(金)11:08)「>塩漬けくんさん 名鉄岐阜駅も再開発のために百貨店跡地の商業施設を閉めちゃったんでしたっけね。前途多難ですね。 ..」
参号館
![]() 日記(ariyasacca)
日記(ariyasacca)