ariyasacca
カテゴリ一覧
Biz | FIRE | SF | Software | tDiary | Web | アニメ | ゲーム | サバティカル | スポーツ | マンガ | ミステリ | メタル | 健康 | 投資 | 携帯 | 時事ネタ | 死生観 | 資格 | 雑記2005-11-28 (月)
▼ [時事ネタ] 年休の消化率と、使われ方
労働者の年次有給休暇の平均取得率が2005年は前年比0・8ポイント減の46・6%で、過去最低だったことが28日、厚生労働省が発表した就労条件総合調査で明らかになった。 厚労省は、景気の回復に加え、「周囲に迷惑がかかる」などとして長期休暇を取りづらい企業内の風土が原因と分析している。 調査は全国の5300企業を対象に実施した。労働者の有給休暇の平均取得日数も8・4日と、前年より0・1日減った。
と言う事で、年次有給休暇、通称年休の話題である。
オレは昨年何日使ったっけなぁと思って数えてみたら、8/12日で、ほぼ平均日数であった。と言うか1年目にしては良く使った方だと、自分で自分を誉めてあげたい(この表現、古いね)。
IT業界ソフトウェア業界の年休の使われ方
IT業界ソフトウェア業界だと、年休の使われ方って、概ね4つくらいに分けられるのではないか。
- 基本的に好きな時に使えるが、チーム内で誰か1人は残っていないと仕事が回らなくなるため、所謂大型連休等の皆が休みたがる時期では、どこかで1日出社する羽目になる。
- 皆で集中的にプロジェクトに取り組んで、プロジェクト終了後や連休の谷間には、リーダ以下チーム全員がどかんと年休を使って休む。
- 会社が残業を賃金精算したくないから、代休取ってくれと言われる。代休取った後は仕事が溜まっており、結局年休を使う暇は無い。
- 年休は取れない。稀に消化しろと命令が来る。
しかし使っておいて何だが、「IT業界」って、実態が把握し難い曖昧な言葉だな。線引きが分からん。オレが言いたかったのはどちらかと言うと「ソフトウェア業界」で、最近この業界は製造業とちゃうんかと思えて来た。
2007-11-28 (水)
▼ [雑記]IEのsetAttributeが理解できない
おま、このJavaScriptの挙動は無いだろ・・・IEちょっと表に出ろ。
アンカーを拾って、クリックを無効にする関数をセットしたかっただけなのに、
var e = document.getElementById('hoge_link');
e.setAttribute('onclick', 'return false;');
何でこれで動かねーんだよ! と小一時間悩んでしまったよ。
setAttributeの動作が他のブラウザと異なるため、new Functionしないとだめみたい。
var e = document.getElementById('hoge_link');
if(navigator.userAgent.toLowerCase().indexOf('msie') != -1) {
//IEではnew Function
e.setAttribute('onclick', new Function("return false;"));
}
else {
e.setAttribute('onclick', 'return false;');
}
if(e.getAttribute('onclick') != undefined) {
//removeAttributeは普通に出来る
e.removeAttribute('onclick');
}
知らなきゃ解決出来ない問題が多過ぎるよね。
2017-11-28 (火)
▼ [投資]コメダホールディングスの株主優待が届きました(半年ぶり2回目)
株式を保有しているコメダホールディングスから株主優待が届きました。優待を貰うのは2回目です。
優待内容
独自電子マネー「KOMECA」の1,000円チャージ済みカードが来ました。
さすがに株主総会でツッコミが入りまくった結果なのか、今後は同一のカードに対して、株主優待の権利確定後の電子マネーがチャージされる方式になったようです。今までは毎回新しいカードが送付されていたからな…。
このご時世に独自の電子マネーを発行する経営センスは正直どうかと思っていますが、コメダ珈琲店はよく利用するので素直にありがたいです。前回は人にあげましたが今回は自分で使おうと思ます。

コメダホールディングスの株価
大きく上がりもしなければ、下がりもしていません。
もともと時価総額が大きい状態での上場だったため、あまり値上がりを期待もしていませんし、株主総会に参加する権利を得るためのファン株主みたいな気持ちで保有しています。今後も保有は継続する意向です。
2020-11-28 (土)
▼ [雑記][Software]Travis CIを捨ててGitHub Actionsに移行し始めた
Travis CIという継続的インテグレーションのためのサービスが異常に重くなってどうにもならなくなり、GitHub, Inc.に転職した元同僚ともオンラインで対話する機会があり、移行のサポート問い合わせみたいなものが増えていると聞き、やっぱり自分も移行するしかないなと決めて移行し始めた。
重くなってしまった経緯などは、以下のブログエントリが分かり易くまとめてくれている。
個人的にはTravis CIというサービスには大変思い入れがあって、ズボラな自分がちゃんとテストコードを書く習慣が身に付いたのはこのサービスのお陰と言っても過言でないから、こういう形で決別するのは非常に寂しい。プログラミング言語ごとのRight Wayみたいなやり方を自然と学べる作りになっていたのも素晴らしいと思うし、とても感謝している。
自分専用のGitリポジトリなら最悪ジョブキューに入ってからビルド始まるまで1時間とか待ってもそれほど問題ではないのだけど、オープンソースとしてコントリビューションを受け付けている場合は、Pull Requestのレビューが始められず、かなり不便になってしまうので移行せざるを得ない。
「面倒かな~」と考えていたのは、複数バージョンのPythonでテストを走らせるパターンなのだけど、やってみたら意外と簡単だった。YAMLファイルのシンプルさで言ったら、Travisの方が圧倒的に簡単だったけどね。
ポイントとして覚えておきたいのは、
- Travisでは暗黙的に実行されていたvenv + pip環境周りのセットアップコードをGitHub Actionsでは自分で書く
- コードカバレッジ計測サービスCodecovとの連携時にはXMLフォーマットで書き出してアップロードする
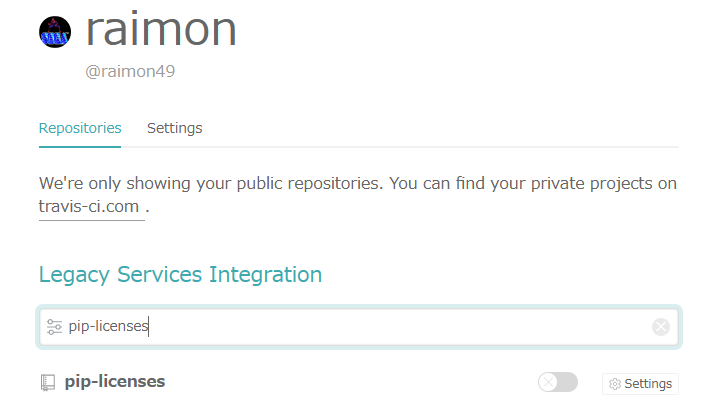
- もう使わなくなったTravisとの連携を切るUIが分かりにくい
TravisのUI(いわゆるリニューアル前のレガシーWeb UI画面だと思うのだけど、もう使わないので新画面との違いはよく知らない)では、左上「+」を押してからリポジトリ一覧を出して、連携スイッチをOFFにすると連携を切れる。

GitHub Actionsめちゃくちゃ快適
GitHub Actionsめちゃくちゃ速くて快適で、Microsoftが買収した効果なのかなと邪推してしまう。Microsoftがオープンソースプロジェクトに対して気前よく計算機リソースを無料で貸し出してくれるなんて、10年前では想像もできなかった。ありがとうMicrosoft……好き。
2022-11-28 (月)
▼ [雑記]仕事用の机にデスクライトを導入した
以前から同僚が「デスクライトはいいぞ」と主張しており、自分としても在宅ワークしている時と会社に行った時とで何となく会社の方がPCモニタを見ていて疲れないのは、デスク周りの光量が足りないのかなぁと思っていた。
2022年のAmazonブラックフライデーセールで安くなっていた製品をポチっと購入して土日で組み立てて導入してみた。

感想
- かなり明るくてよい。5段階の明るさで最も小さい設定にしていても十分なくらい。
- PCデスクで読書も楽になった。
- Webカメラの上に設置した結果、Zoomビデオ会議でカメラをオンにすると、キャトルミューテーションされる牛みたいになってしまう。仕方ないのでビデオ会議で顔を出す時はデスクライトを切っている。
買ったデスクライト
Amazonでセール価格4,000円弱になってたやつ。
ネック部分の曲げ方に融通が利いて、思ったよりも自由にレイアウトできて便利。上部のタッチセンサーで手軽にオンとオフが切り替えらえるところも楽でよい。
僕のPCモニタは27型で、概ねこのライトで隅々まで照らせているが、もっと豪華なクソデカウルトラワイドPCモニタみたいなやつを使ってる人は、より幅広な製品を探すのがいいと思う。あと、よほどの高級品でない限り中華製だと思うので、熱くなり過ぎたり爆発しそうなやつは避けた方がよさそう。Amazonのレビュー欄が信用ならない昨今で、果たして見分けられるのだろうか。
▼ [雑記]Togetterページの「この続きを読む」自動でクリックするUserScript書いた
最近インベスターZとか楽天トラベルに関するTwitterまとめサービスTogetterページをフムフムと読むことがあり、毎回「この続きを読む」って必ずクリックするのに手でマウスポチポチするの面倒だなと思って、まとめページ開いた時に自動でクリックするUserScript書いた。
知らないうちにWebフロントエンド領域でも、スマートフォンアプリみたいに初期描画を遅延させるのが主流になってるっぽいのだけど、こういうのをDOM構築完了を待ってUserScript側からいじるのって、タイマー以外で何かフックさせる方法って無いんだろうか。近年のWebフロントエンド何もわからん。

2023-11-28 (火)
▼ [投資]2024年からのNISA制度(通称:岸田NISA)の成長投資枠で検討している商品
これまでNISA口座を持っていたSMBC日興証券から、メインの特定口座を開設しているSBI証券に移管するため、SBI証券取扱い成長投資枠対象ファンドリスト(PDF)の中で、検討している商品のメモ。投資は自己責任なので、これらの商品がしょっぱいパフォーマンスでも私に怒らないでください。
つみたて投資枠と同じ商品を買うのも考えたのだけど、あまりに刺激が無くてつまらないと感じる(ギャンブラーの思考みたいなこと言っとる)ことから、違う商品を選ぶことにした。つみたて投資枠に関してはプラチナプリファードでクレカ積立しているSBI・V・S&P500をそのままNISA口座にスライドさせる + 口座から5万円ずつで月10万円を設定すると思う。
成長投資枠で検討している商品
2023年までの一般NISAでも何度か年始に一括120万円投資をやって、これがシンプルかつ面倒さが生じず良かったので、岸田NISAでも以下どれかの商品に年始の一括240万円投資で行きたい。
- SBI・iシェアーズ・インド株式インデックス・ファンド(サクっとインド株式)
- 2023年に設定された、インドのSENSEXインデックスと連動するファンド。信託報酬0.4638%なので、自分の投資基準である0.5%未満に合致する。
- インドのETFで過去にNifty 50インデックス連動商品をNISA口座で保有したことがあり(手数料は高かったが当時はインドのインデックス商品を購入する選択肢が他に無かった)、ここ数年のパフォーマンスの良さは実感するところ。
- 新興国インデックス連動商品よりはインド単体の爆発的成長に賭けたい気持ちがある。身分差別・財閥・汚職などなど色々と下落要因もありそうだけど。
- 大和-iFreeNEXT FANG+インデックス
- GAFAとかFANGとか色んな呼び方のあるアメリカのアレらに一括投資する商品。
- パフォーマンスは凄くいいのだが実のところS&P500の上澄みだけを抽出して投資しているのと同義なので、つみたて投資枠とのリスクを分散するどころかリスクを大幅に高めることになってしまう。
- 個人的にはTeslaは近いうちに暴落する気がしていて、構成銘柄からTeslaを外して欲しい。
- 信託報酬0.7755%が自分の投資基準を満たしておらずネックである。まぁアメリカBig Techの爆発的世界支配力と天秤にかければお得なのかも知れないが。
- この商品、つみたて投資枠でも投資可能らしいぞ……。ギャンブルやろ……。つみたてFANG+行くか~?
- NEXT FUNDS 日経平均高配当株50指数連動型上場投信
- 2023年の年始一括投資でバカみたいにパフォーマンスが良かったETF商品。自身の成功体験にすがるのは典型的な火傷パターンなので気を付けたいところである。メガバンクや海運といった銘柄の上昇相場に乗り遅れおじさんの傷心を癒してくれた。
- すっかり価格が上がって分配金利回りは3%台になってしまった。分配金が再投資に回らないので、NISAの醍醐味である非課税で年4回の分配金を受け取れる楽しみがあると言えばある。
- 周りでも「今年に買った」とよく聞いた商品で、すごい勢いで資金流入してるっぽいから、さらなる信託報酬の値下げがあると嬉しいんだけどなぁ。
年始一括投資、過去にNASDAQ-100インデックス連動商品を買って大火傷した経験もあり、全く勧められない手法ではあるのだが、岸田NISAで5年間の制約が無くなる点はかなり大きいからリスクを取って行きたい。
あくまで検討しているだけなので、あっさり気が変わって年始でちょうど成長投資枠を埋められるなら、任天堂やJTに投資している可能性も、なしよりのありです。どっちやねん。
2025-11-28 (金)
▼ [投資]グンゼ株式会社の株主優待が届きました(半年ぶり24回目)
優待目的で保有を始め、かれこれ10年以上ずっと株主を続けているグンゼ株式会社の株主優待が届きました。優待が届くのは通算24回目です。
23回目は通販カタログ30%割引購入のため例年どおりスルーし、24回目の自社製品カタログから選んで貰える優待を受け取りました。
2025年2月の株式分割に伴い、私は保有株数「600株以上」かつ保有年数「5年以上」に該当し、カタログから10,000円相当を選べるようになりました。一見すると前年の8,000円相当から選べる権利よりも改善されたように感じますが、カタログの内容も肌着などが統合されて端数が出易くなっていました。私の場合はルームウェア(5,000円相当)とボクサーパンツ&ソックスセット(3,000円相当:昨年まではソックスのみ単位で申し込めた)で計8,000円分を選んだら2,000円分が端数として余ってしまい、「こどもの未来応援基金」への寄附にしておきました。結局1年前と同じ金額分しか貰ってないですね。優待品が貰えるだけでありがたいのでヨシとします。

グンゼの株価
ヤケクソな増配が発表されたり、その後は構造改革プログラム(いわゆる早期退職の募集)が発表されたりと、経営ニュースの多い1年でした。株主としては安定配当と優待の継続を希望したいところです。いつも任天堂と被ってしまって参加できていない株主総会にも行ってみたいなぁ。
グンゼは早期退職制度「ネクストチャレンジプログラム」への応募人数(82名)もきちんと決算資料で開示しているのが偉いですね。「早期退職制度じゃない」と苦しい言い訳をしている、どこかのネクストキャリア支援制度とは違います。従業員にも株主にも誠実だと感じます。
最近のツッコミ
- 雷悶 (2026-01-16(金)18:32)「>栗まんじゅう 自分は宮坂さんのお陰で楽しい会社員生活を送れたと思っているため、読んだ感想としてそのようなコメント..」
- 栗まんじゅう (2026-01-16(金)17:51)「大手会社のどんな悪口や裏話があるのかと黒い気持ちで開いたが、最後まで読んだら私も会ったことのない宮坂さんのことが好き..」
- 雷悶 (2026-01-02(金)11:08)「>塩漬けくんさん 名鉄岐阜駅も再開発のために百貨店跡地の商業施設を閉めちゃったんでしたっけね。前途多難ですね。 ..」
参号館
![]() 日記(ariyasacca)
日記(ariyasacca)
▼ ArcCosine [ここ数年のMicrosoft……好きぃ]
▼ 雷悶 [ありがとうMicrosoft ありがとうサティア・ナデラ]